Shiny Advent Calendar 2018の15日目の記事です。
本記事は、2018年6月に投稿したものを、アドベントカレンダー用に修正と追記を行ったものです。そして、Shiny100本ノック第26弾です。
Shinyにてグラフや画像を表示した際に、「細かくなって見づらい」ということがあるかと思います。
そんなときは「dblclickOpts」を利用して、グラフ中のデータ情報を取得できるようにしてみましょう。
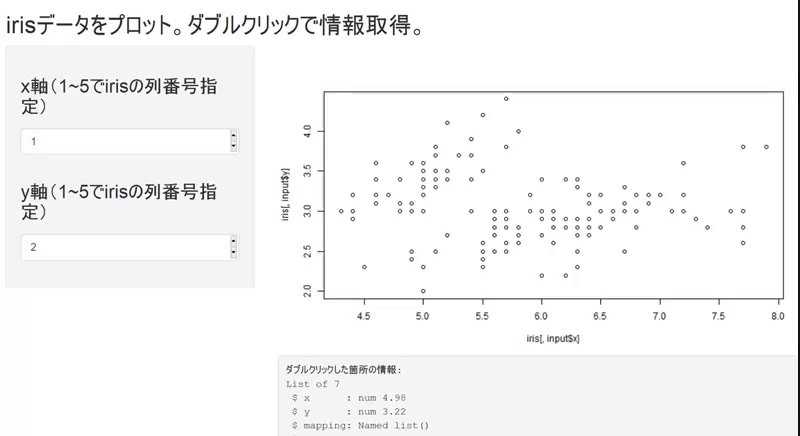
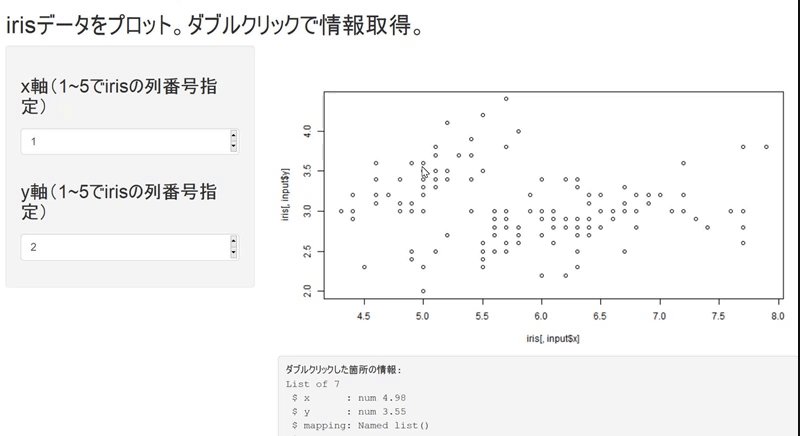
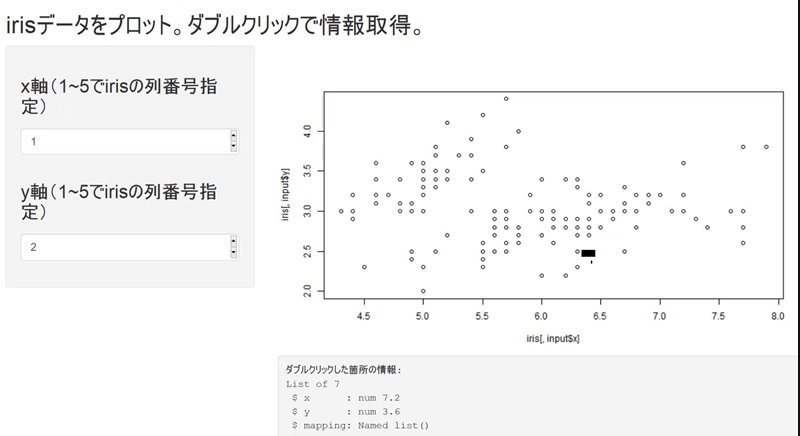
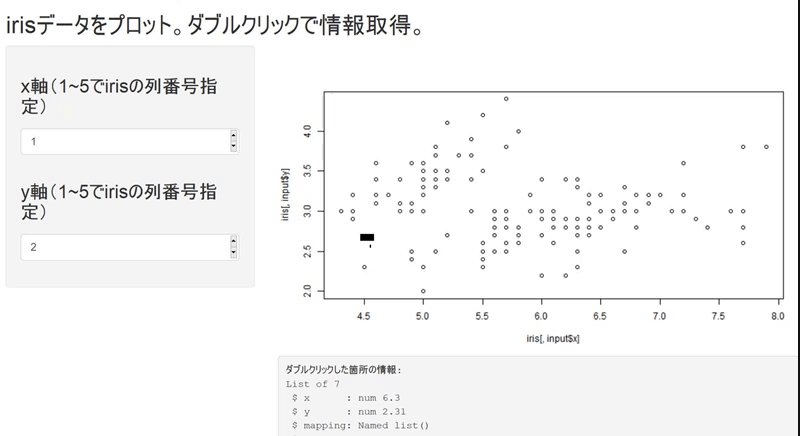
最初に完成形を紹介

Gifにしてみたのですが、見えますでしょうか?
ダブルクリックすると、下に表示されている情報がそれに伴って更新されています。
この点の情報を詳しく知りたい、という際はとても便利な機能です。
ソースコード
イメージが沸いたところで、ソースコードを紹介していきます。ui.R
library(shiny)
shinyUI(fluidPage(
titlePanel("irisデータをプロット。ダブルクリックで情報取得。"),
sidebarLayout(
sidebarPanel(
numericInput("x", label = h3("x軸(1~5でirisの列番号指定)"),
value = "1"),
numericInput("y", label = h3("y軸(1~5でirisの列番号指定)"),
value = "2")
),
mainPanel(
plotOutput("plot",
dblclick = dblclickOpts(id = "plot_dbl_click")
),
verbatimTextOutput("plot_dbl_click_info")
)
)
))今回は皆大好き、irisのデータを用います。
サイドバーのnumericInputにて、どの列を可視化するのか選択しています。
メインパネルにてグラフを表示する用のplotOutputと、その下にダブルクリックした箇所のデータ情報を表示するverbatimTextOutputを用意しています。
ポイントは、plotOutput内にて
dblclick = dblclickOpts(id = "plot_dbl_click")
とdblclickOptsを呼んでいる箇所です。
このオプションを付けることで、plot_dbl_clickというidにて、server側にダブルクリックした箇所の情報を渡すことができます。
とても簡単です。
server.R
ui側からplot_dbl_clickというidで情報が渡ってくるので、server.Rでは渡ってきた情報を元に処理を書いていきましょう。library(shiny)
shinyServer(function(input, output) {
output$plot <- renderPlot({
plot(iris[, input$x], iris[, input$y])
})
output$plot_dbl_click_info <- renderPrint({
cat("ダブルクリックした箇所の情報:\n")
str(input$plot_dbl_click)
})
})
以下の箇所にて、ダブルクリックされた箇所のデータを文字列として返しています。
output$plot_dbl_click_info <- renderPrint({
cat("ダブルクリックした箇所の情報:\n")
str(input$plot_dbl_click)
})
はいただこれだけです。やはり、Shinyはとても簡単ですね。
今回は、単純に「ダブルクリックされたのはこんな情報ですよー」とテキストで返しているだけですが、ダブルクリックされた点を元に別のグラフを更に表示したり、テーブル形式で表示したり、などなどできることは多くありそうです。
まとめ
今回はdblclickOptsというオプションを使って、グラフの情報を取得できる機能を追加してみました。ダブルクリック以外にも、
- マウスカーソルを合わせたときに処理をさせる → hoverOpts
- クリックしたときに処理をさせる → clickOpts
- ドラッグした範囲に対して処理をさせる → brushOpts
など同じように使えるものがあります。
brushOptsを使うと、グラフ上で特に見たい箇所をドラッグすることで、その部分を拡大するといったこともできます。
是非色々試してみてください。