本記事は、Shiny Advent Calendar 2017の1日目の記事です。
これまでShiny100本ノック、ということでShinyの実装例を紹介してきました。
が、いきなり応用編に突入してしまいましたので今回は原点回帰!「Shinyって何なの?」について紹介していきたいと思います。
第一弾目でやれよ!という声が聞こえてきそうですが…まあ許してください。
Shinyとは
ShinyはR言語でwebアプリケーションを簡単に作るためのライブラリです。Rを使って普段分析しているけど、
- 簡単なWebアプリケーションを作るために他の言語を勉強するのは面倒くさい
- Rで分析した結果を他の人にも共有したい
- 分析BIツールとして他の人に使ってほしい
などなど、上記のような課題意識を持っている方に朗報となるのがShinyライブラリとなります。
Shinyのいいところを挙げると、
- R言語のみで書ける(デザインをかっこよくしたい場合はJavascriptやcssファイルも必要です。)
- ある程度、パッケージ化されているので覚えることが少なく簡単
上記2つに集約されるのではないかと思います。
Shinyのメリットを紹介したところで、次の章で具体的にどのようにアプリケーションを動かすのかについて説明していきます。
ui.Rとserver.Rという2ファイル
基本的な構造として、Shinyアプリを動かすには「ui,R」と「server.R」の2つのファイルを作る必要があります。ui.Rファイルでは、UIの設計を行います。
例えば
- ユーザーにある選択肢を選んでほしい
- テキストを入力してほしい
- 画面右下にはプロット図を表示したい
などなど、柔軟にUIの設計を行うことができます。
そしてもう一つのserver.Rファイルでは、主にデータをどのように処理するのかといったことを記述します。
- 可視化するためのプロット処理
- 平均値を求めたり
といった具体的なデータ処理作業をこのファイルに記述することになります。
このあたりは、後ほど具体的を紹介しながら詳しく説明していきます。
Shinyの使用方法を紹介
それでは、まずはShinyをまだインストールしていない方はインストールしておきましょう!install.packages("shiny")
さて、それでは実際にアプリを作って行きたいと思います。
※注意※ 以下、rstudioでのユースケースになりますのでご注意ください。
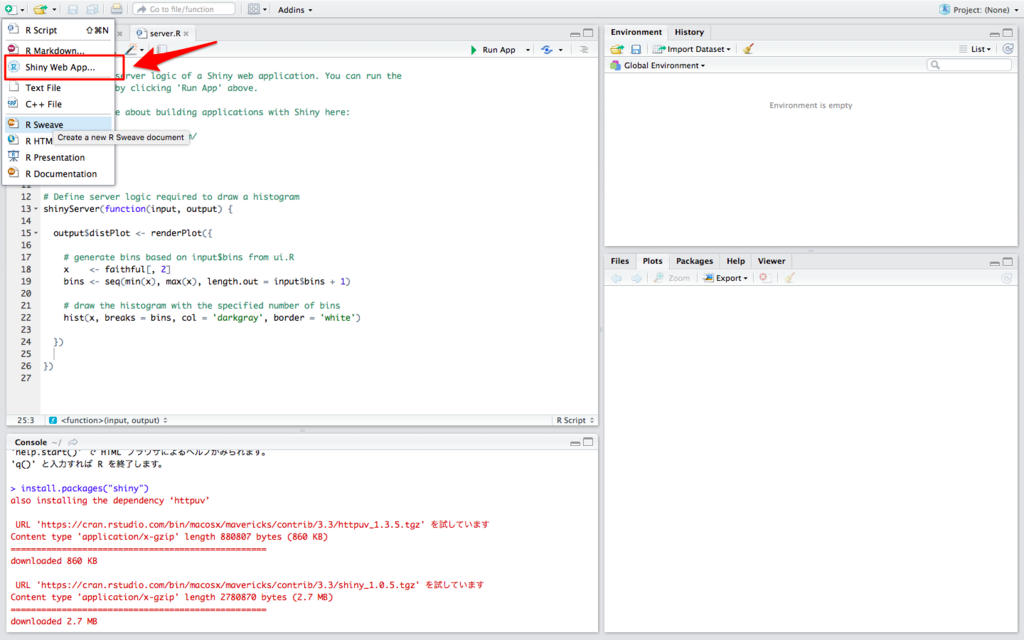
Shinyをインストールすると、rstudioの左上のスクリプト作成ボタンを押した際に、以下のような"Shiny Web App~"というボタンが追加されます。これをクリックしましょう。

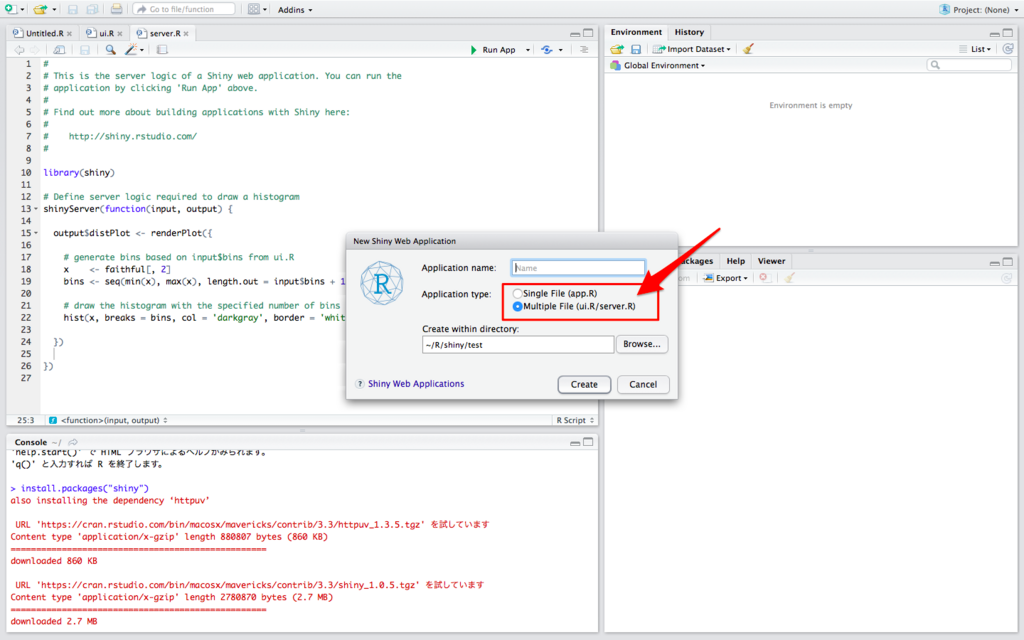
すると、以下のような画面が現れると思います。アプリ名とディレクトリの指定をしてください。

赤枠で囲まれた部分ですが、先程server.Rとui.Rの2つのファイルが必要と言いましたが、実はapp.Rという1つのファイルだけでも動かすことができます。app.Rという1ファイルで動かす場合、1ファイル中でserver.Rとui.Rのスクリプトを記述することになります。
記述を2つのファイルに分けるか、1つにまとめるかだけで、大きな違いはありません。今回は2つのファイルを使いたいと思うので、Multiple Fileの方を選択しましょう。
2つのファイルの中身を確認してみると、それぞれ以下のようになっているかと思います。
- ui.R
# # This is the user-interface definition of a Shiny web application. You can # run the application by clicking 'Run App' above. # # Find out more about building applications with Shiny here: # # http://Shiny.rstudio.com/ # library(Shiny) # Define UI for application that draws a histogram ShinyUI(fluidPage( # Application title titlePanel("Old Faithful Geyser Data"), # Sidebar with a slider input for number of bins sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30) ), # Show a plot of the generated distribution mainPanel( plotOutput("distPlot") ) ) ))
- server.R
# # This is the server logic of a Shiny web application. You can run the # application by clicking 'Run App' above. # # Find out more about building applications with Shiny here: # # http://Shiny.rstudio.com/ # library(Shiny) # Define server logic required to draw a histogram ShinyServer(function(input, output) { output$distPlot <- renderPlot({ # generate bins based on input$bins from ui.R x <- faithful[, 2] bins <- seq(min(x), max(x), length.out = input$bins + 1) # draw the histogram with the specified number of bins hist(x, breaks = bins, col = 'darkgray', border = 'white') }) })
このように、デフォルトでサンプルスクリプトが記述された状態でファイルが生成されます。
Shinyのサンプルスクリプトを実行
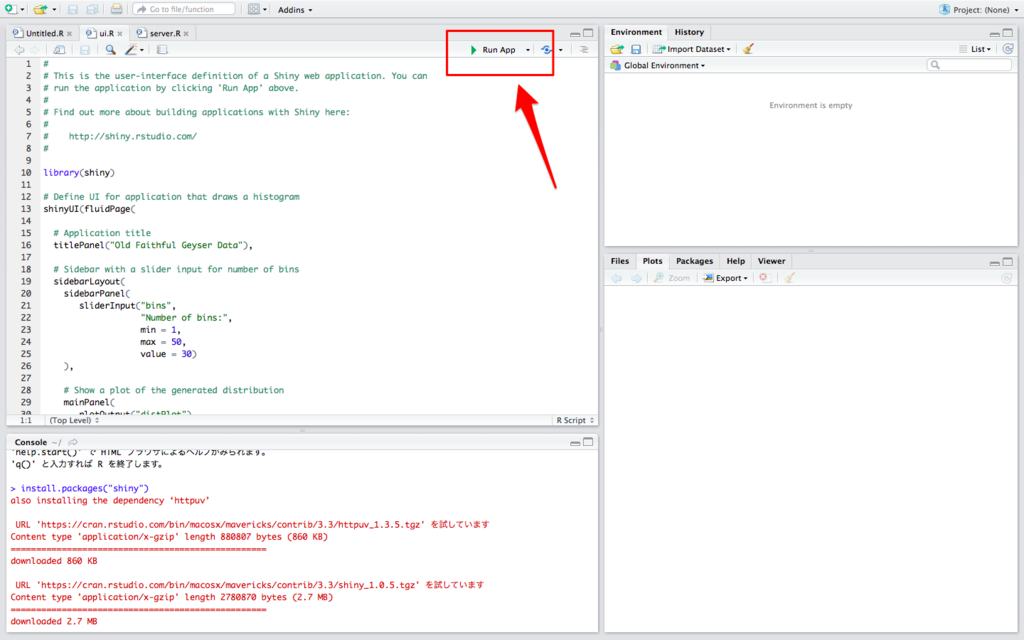
実際にアプリを動かしたいときは、下図の赤枠の部分にRun Appというボタンがあるのでこれを押すことで実行することができます。

Run Appボタン隣の▼をおすと実行オプションを選択することができ、
- 別枠windowに表示
- rstudioのviewerに表示
- ブラウザ上に表示
の3つ選ぶことができますので、適宜変えてみてください。
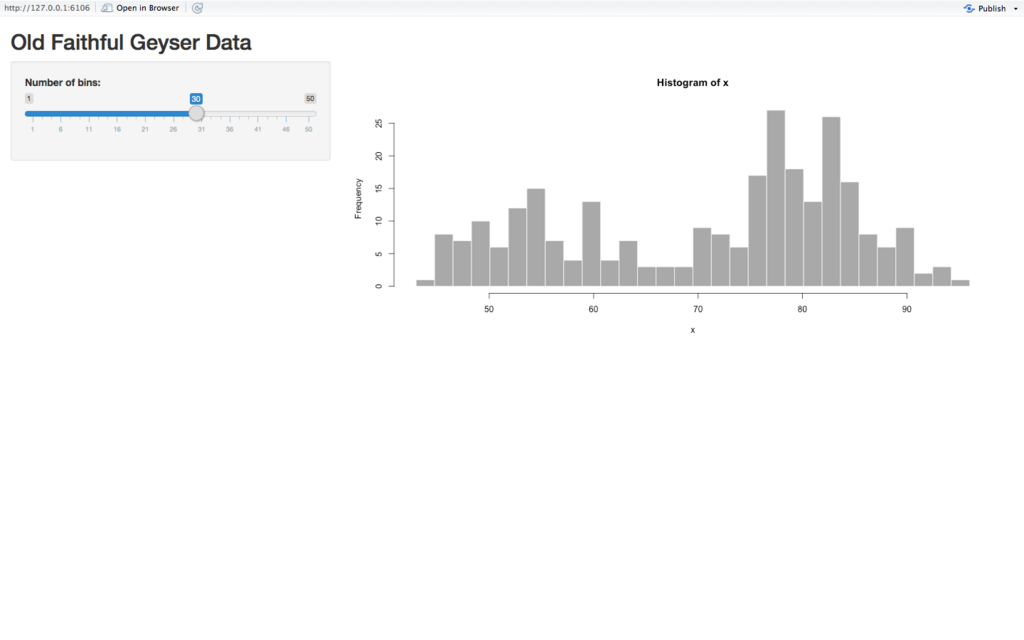
試しに、上のスクリプトを実行してみると、以下のようなブラウザが立ち上がるかと思います。

faithfulというRのデフォルトデータ・セットに対して、ヒストグラムを表示するアプリになります。
左上のbinsのスライドバーを動かすことで、階級幅を変えることができ、それに応じてヒストグラムの表示も変化するような仕様になっています。
これだけでもなんかアプリ感がありますよね笑
さて、ui.Rとserver.R間での役割は以下のようになっています。
- UI側でbinsのINPUTを受け取る(ui.R)
- ステップ1で受けとったbinsの情報を使って、ヒストグラムを変える。(server.R)
- ステップ2で作ったヒストグラムをUIに反映(ui.R)
基本的にShinyでは上記のことを意識して実装することになります。
ステップ1については、下記で記述しています。
※ui.R sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30) )
sliderInputの部分は、入力方法によって色々変更することができます。例えばsliderInputの代わりにtextInputとすると、テキスト入力ができるようになります。
Shiny内で既に色々な関数が用意されているので、それらを適宜使い分けるという感じですね。
"bins"という部分では変数を定義しており、binsという変数の中にユーザーが入力した情報が格納されます。
この変数がserver.R側に渡るので、その変数をどう処理するかを書いていきます。ということで、server.RがどのようにINPUT情報を受け取っているのか見てみましょう。
※server.R output$distPlot <- renderPlot({ # generate bins based on input$bins from ui.R x <- faithful[, 2] bins <- seq(min(x), max(x), length.out = input$bins + 1) # draw the histogram with the specified number of bins hist(x, breaks = bins, col = 'darkgray', border = 'white')
上記スクリプト内のinput$binsという部分で、ui側から送られてくるINPUT情報を受け取っています。
さて、このようにrenderPlot内で作ったヒストグラムをoutput$distPlotに渡しているのが分かるかと思います。この"distPlot"は、今度はserver.Rからui.R側に渡ります。
もう一度ui.Rのスクリプトを見てみると、一番最後の部分でplotOutput("distPlot")となっており、server側の"distPlot"をここで表示するように指示しています。
mainPanel( plotOutput("distPlot")
こんな風に、
- ui.Rでinput
- server.Rでinputされた情報を処理
- server.Rで処理された情報をui.Rでoutput
という流れで実装していきます。
インプットの仕方(テキスト入力・ラジオボタンなど)、アウトプットの仕方(グラフをプロット・表を出力など)だけでも色々Shinyにデフォルトで用意されています。この辺りは公式ドキュメントを見ていただくのが一番分かりやすいと思うので、以下サイトを参考にして頂ければと思います。
https://Shiny.rstudio.com/
ちなみに、以下サイトで公式ドキュメントを日本語訳してくださっている神のような方がいらっしゃるので、英語分からん!という方はこちらも参考にしてみてください。
qiita.com
終わりに
今回Shinyについてざっくりと説明してみました。説明が多少雑な部分もあったかと思いますが、「あれ、思ったより簡単そう!」という印象を持って頂けたかと思います。
是非是非Rユーザーの方はShinyを触ってみてくださいませ!また今後もShiny100本ノックプロジェクトは引き続き進めていきますので、こちらの方も期待して頂けると嬉しいです!!