本記事は、Shiny Advent Calendar 2017の2日目の記事です。
今回は、Shiny100本ノックの第6回目となります。
前回は、第5回目にして「Shinyとは?」という何とも第1回目にやれよ的な記事を書きました。
www.randpy.tokyo
今回はそこから少し発展させ、Webアプリケーションとしての見栄えをよくするための、CSSファイル・Jacascriptファイル・画像の設定方法について紹介します。
なお、本記事で紹介するソースコードは、Githubにも置いてあります。そちらもご覧ください。
github.com
ファイルの置き場所
前回紹介した通り、Shinyの基本構造は- ui.R
- server.R
の2つからなります。
この2ファイルを同じディレクトリに配置することで、Rが「お、これはShinyアプリケーションだな!」と認識してくれます。
もしCSSやJavascriptファイル、また画像などを用いたい場合は、ui.R・server.Rファイルと同じディレクトリに、「www」というディレクトリを作りその下に配置します。
つまり、
shiny_directory
ー ui.R
ー server.R
ー www
- sample.css
- sample.js
- sample.jpg
という構造になります。
導入方法
前節で、ファイルの置き場所を説明したので、本節では具体的にCSS・Javascript・画像ファイルを導入してみましょう。用いる、ui.Rとserver.Rですが、前回説明した以下を用いることにします。
ui.R
library(shiny) shinyUI(fluidPage( titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30) ), mainPanel( plotOutput("distPlot") ) ) ))
server.R
library(shiny) shinyServer(function(input, output) { output$distPlot <- renderPlot({ x <- faithful[, 2] bins <- seq(min(x), max(x), length.out = input$bins + 1) hist(x, breaks = bins, col = 'darkgray', border = 'white') }) })
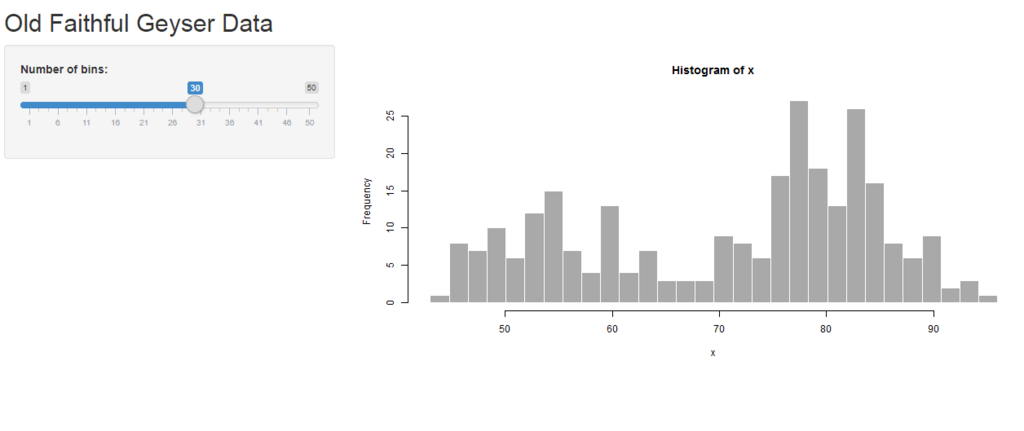
こちらを立ち上げて、下のような画像が表示されていればOKです。

画像ファイルを設置
一番簡単な画像ファイルの設置からやってみましょう。イメージとしては、以下のようにアイコンが表示されるようにしてみます。

まずui.R・server.Rと同じ階層にwwwディレクトリを作成してください。
作成できたら、お好きな画像をwwwディレクトリの下に移動させましょう。
特に好きな画像がなければ,本サイトのアイコンを使ってみてください。

画像が設置できたら、ui.Rを以下のように変更させましょう。
library(shiny) shinyUI(fluidPage( titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30), #カンマを追加 img(src="profile.jpg", height = 70, width = 90) #ここを一行追加 ), mainPanel( plotOutput("distPlot") ) ) ))
画像を呼び出す際は、img(src = "ファイル名", height="高さ", width = "幅")のように書いてあげればOKです。
htmlをよく書かれる方は、それと一緒なので分かりやすいと思います。
ui.Rを書き換えて、先ほどのような表示になっていれば画像設置完了です!
CSSファイルを設置
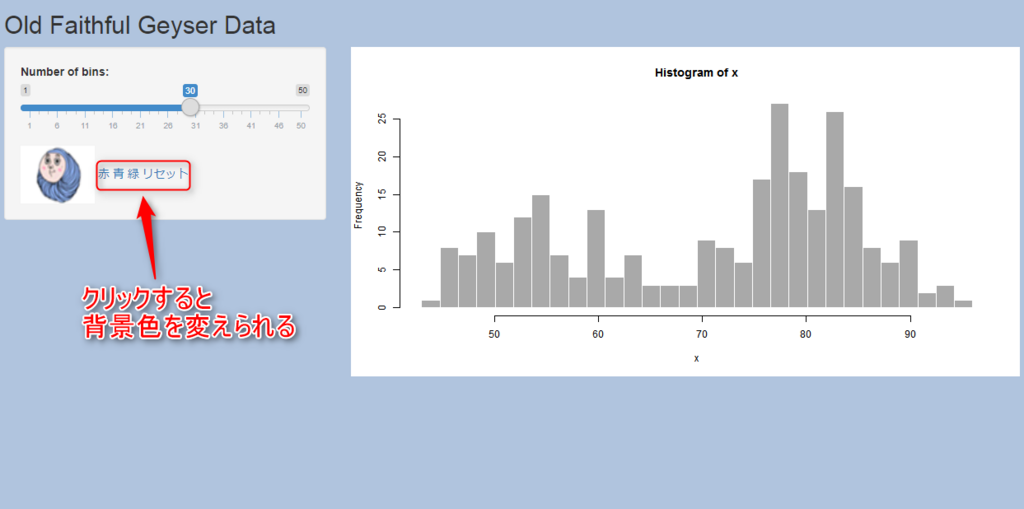
画像ファイル設置に続きまして、CSSファイルも導入していきましょう。イメージとして、以下のように背景の色を変えて表示させてみます。

まず、先ほど作ったwwwディレクトリに下に、style.cssという名前で以下の内容をコピペして保存してください。
body { background-color:#b0c4de; }
次に、ui.Rを編集し、上で作ったcssファイルを読み込むための設定を追加します。
library(shiny) shinyUI(fluidPage( tags$head(tags$link(rel = "stylesheet", type = "text/css", href = "styles.css")), #ここを追加 titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30), img(src="profile.jpg", height = 70, width = 90) ), mainPanel( plotOutput("distPlot") ) ) ))
htmlを書く際に、外部のcssファイルを読みたい場合は、
<link rel="stylesheet" type="text/css" href="style.css">
のようにheadタグ内に書くと思います。
それをShinyで書くと
tags$head(tags$link(rel = "stylesheet", type = "text/css", href = "styles.css"))
こうなります。
こちらを保存して、再度Shinyを立ち上げ、背景色が変わっていれば完了です!
Javascriptの導入
最後にJavascriptの導入方法を紹介します。といっても流れは画像ファイルやCSSファイルのときと一緒です。サンプルとして、「赤」「青」「緑」「リセット」という文字リンクをクリックすると、背景色が変わるというものを作ってみます。

CSSファイル同様、wwwディレクトリ下に、color_change.jsという名前で以下の内容をコピペし保存してください。
function changeBG(color) { document.body.style.backgroundColor = color; }
これは、changeBGという関数が呼ばれたときに、その引数に従い背景色を変更する処理を意味しています。
シンプルなので、Javascriptに馴染みが無い方も、コードを読めば何となくやりたいことがわかるかと思います。
保存できたら、ui.Rを以下のように修正してください。
library(shiny) shinyUI(fluidPage( tags$head(tags$link(rel = "stylesheet", type = "text/css", href = "styles.css"), tags$script(src = "color_change.js")),#追加 titlePanel("Old Faithful Geyser Data"), sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30), img(src="profile.jpg", height = 70, width = 90), ## 以下追加 a(href = "javascript:changeBG('red')", "赤"), a(href = "javascript:changeBG('blue')", "青"), a(href = "javascript:changeBG('green')", "緑"), a(href = "javascript:changeBG('#b0c4de')", "リセット") ), mainPanel( plotOutput("distPlot") ) ) ))
まず、先ほどCSSファイルでやったのと同様に、
tags$script(src = "color_change.js")
を追加することで、外部のJavascriptファイルを呼び出すことができます。
あとはクリックしたときに、作成したchangeBG関数が呼び出されるように、
a(href = "javascript:changeBG('red')", "赤"), a(href = "javascript:changeBG('blue')", "青"), a(href = "javascript:changeBG('green')", "緑"), a(href = "javascript:changeBG('#b0c4de')", "リセット")
このあたりを追加すればOKです。
「赤」という文字をクリックしたときにはredという引数、「青」という文字をクリックしたときにはblueという引数を渡すという、非常にシンプルな処理です。
さて、これらを保存して再度Shinyを立ち上げてみましょう。
「赤」「青」「緑」「リセット」という文字をクリックしたときに、背景色が変更されれば完了です!
まとめ
今回は、Shinyの見栄えをよくするための、CSS・JS・画像ファイルの設定方法についてまとめました。ここで紹介したのは非常にシンプルな例なので、それぞれオリジナルのものに書き換えて、カッコよくしてみてくだささい!
なお、自分で細かくカスタマイズしなくても、Shiny用のテーマやJavascriptライブラリが色々作られていますので、それを最初から使うという手もあります。
機会があれば紹介しようと思いますので、お楽しみに!!