本記事は、Shiny Advent Calendar 2018の4日目の記事です。
そして、Shiny100本ノックの第29弾です。
今回は少しマニアックな、conditionalPanel 関数について紹介します。
conditionalPanelとは
conditionalPanelとは、conditionalという名前にもなっている通り、ある条件を満たしたときのみ、UIのパネルを表示させる関数です。さっそく図を見ながらどのような挙動になるか確認しましょう。

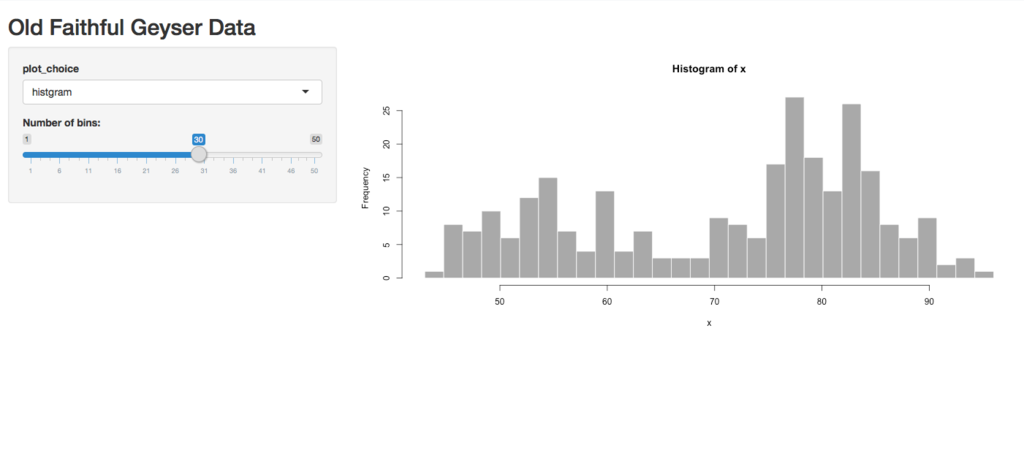
上記アプリでは、ヒストグラムか散布図を選択してプロットを変化させるという単純なアプリです。
上記のようにヒストグラムが選択されてる場合は、階級幅を変化させるスライダーがUI上に表示されています。
それでは、散布図を選択してみます。

すると、先程あった階級幅の設定スライダーが消えていることが分かります。
このように、ある条件に合わせてUIに表示させるものを取捨選択することができるので、使い方によってスリムなアプリを作ることが可能です。
使用しているコード
それでは次にコードを見ていきましょう。基本的には、Shinyお馴染みのヒストグラムアプリを少し改良したものになります。
今回は、簡単なのでui.Rとserver.Rは用意せず、app.Rの1ファイルでアプリを作ってみました。
app.R
library(shiny)
ui <- fluidPage(
titlePanel("Old Faithful Geyser Data"),
sidebarLayout(
sidebarPanel(
selectInput('plot_choice','plot_choice', choices = c(histgram = 'histgram',
scatter = 'scatter')),
conditionalPanel(
condition = "input.plot_choice == 'histgram'",
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
)
),
mainPanel(
plotOutput("plot")
)
)
)
server <- function(input, output) {
output$plot <- renderPlot({
if(input$plot_choice == "histgram"){
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
}else{
x <- faithful[, 1]
y <- faithful[, 2]
plot(x, y)
}
})
}
shinyApp(ui = ui, server = server)
UIの設計部分で、以下のようにconditionalPanelを使っています。
conditionalPanel(
condition = "input.plot_choice == 'histgram'",
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
)使い方はとても簡単で、以下のようにconditionで表示条件を記載、それ以降に何を表示させるか記述するだけです。
上記アプリの場合は、ヒストグラムの選択を条件文に記載することで、階級幅のスライダーを表示させています。
conditionPanel(condition = '条件を記載', 表示させたいもの)
ちなみに、uiOutputとrenderUIを使っても動的にUIを変化させることはできるので、その辺りの使い分けはお好みで。
renderUIとuIOutputについては、以下の書籍でも紹介しているので、まだ読んでいない方は購入ご検討を。

- 作者: 梅津雄一,中野貴広
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/11/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
終わりに
今回は、conditionalPanelについて紹介しました。うまく使えば、スリムなアプリにすることができので、是非試してみてください。