多くの企業で使われているチャットツールの「Slack」。今読んでくださっている皆さんの会社でも導入されていますでしょうか?
色々な外部サービスと簡単に連携することができ、会社オリジナルのチャットツールへ進化できることが、導入が進んでいる理由の一つかと思います。
私はよくGAS(Google Apps Script)と連携させて、
- Google アナリティクスAPIを叩いて、昨日のアクセス数を毎朝自動通知
- Google Adwordsから広告運用の状況を通知
- Gmailの情報(あるユーザーからのメール受信など)を通知
などなどGoogleのサービスをより便利に使えるようにしています。
そんな私ですが、本日仕事をしていましたら、
「Slack上で、Tex数式打ったときに表示してくれたら嬉しいな…」という声を聞きまして、早速GASにて作ってみました。
Slack + GAS + Google Chart APIにて、数式を画像出力するBotを作成しました。
同じような悩みを持つ方は、是非参考にしてみてください!
まず最初に考えたこと
『Slack + GAS + Google Chart API』という手段を考える前に、色々ググってみました。Tex数式をきちんと表示してくれるプラグインを作成してくれている方がいたのですが、このプラグインは(当然といえば当然ですが)入力するユーザーだけでなく、その他のユーザー皆が導入する必要があります。
正直それは面倒…ですよね。Tex入力するユーザーは限られるので、全員にプラグインを入れてもらうのは非効率です。
そう考えると、入力したTex数式を読み取って画像を生成するしか方法は無さそうです。
と色々考えた結果、「たしかGoogle Chart APIでTexで書かれたコードを画像に変換できたよなー。」と思い出し、上記の方針で実装することにしました。
完成形イメージ
イメージが伝わるように、先に完成形を貼っておきます。
こんな感じで、「/tex 数式」を打つと、それを画像として生成して表示してくれます。
GAS側の設定(コード紹介)
初めてSlackとGAS(Google Apps Script)を使うという方のために、簡単に設定方法を紹介します。(SlackとGAS連携を既にやったことのある方は読み飛ばしてもらって大丈夫です。)まずはスプレッドシートを新規作成しましょう。
(追記:いくつかのGoogleアカウントでログインしている状態だとうまくいかないことがあります。GASを使いたいアカウント以外はログアウトするか、ブラウザのシークレットモードを使うとスムーズかと思います。)
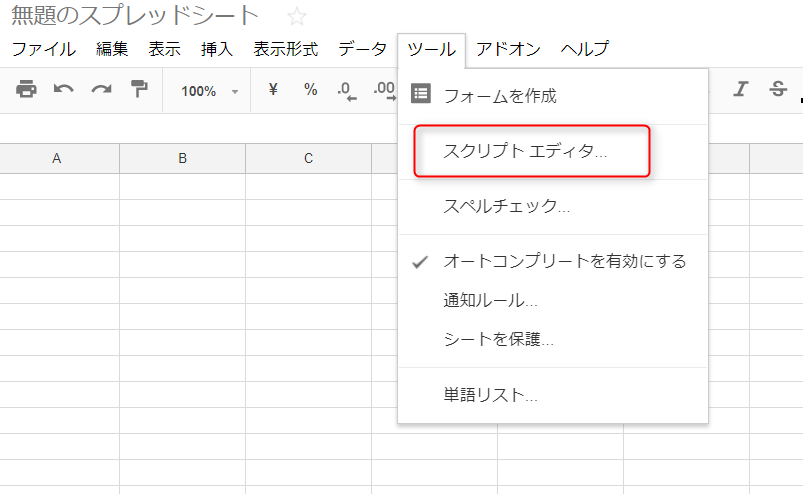
その後、『ツール』>> 『スクリプトエディタ』をクリックしましょう。

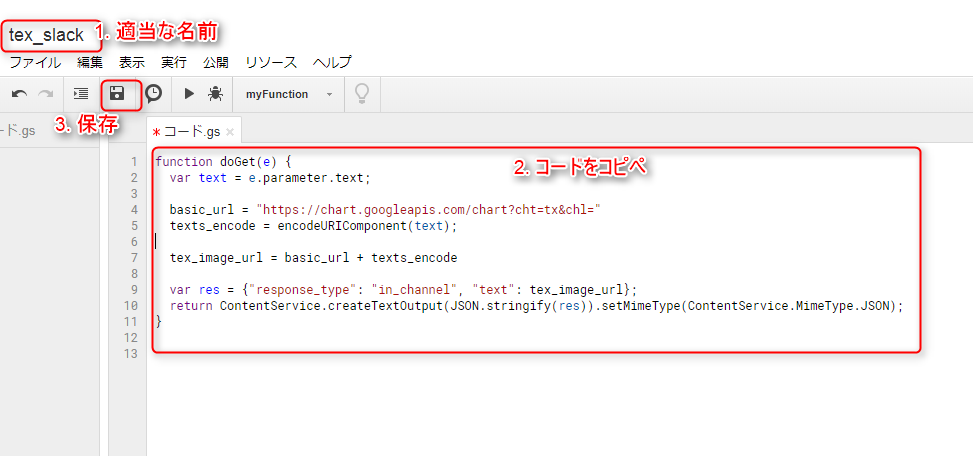
その後、適当なファイル名を入力し、下記コードをコピペし保存してください。

function doGet(e) { var text = e.parameter.text; basic_url = "https://chart.googleapis.com/chart?cht=tx&chl=" texts_encode = encodeURIComponent(text); tex_image_url = basic_url + texts_encode var res = {"response_type": "in_channel", "text": tex_image_url}; return ContentService.createTextOutput(JSON.stringify(res)).setMimeType(ContentService.MimeType.JSON); }
一応Githubにも置いてあります。
github.com
コードとしては、SlackからGASへPostされた値を「e」という変数で受け取り、テキスト部分をURLエンコードしてあげて(そのままだと「+」などがうまく表示できないため)、Google Chart APIに投げるだけです。
この辺りは公式ページを参考にしました。Mathematical Formulas | Infographics | Google Developers
気になるところとしては、このAPIは非推奨のようで、いずれサービス提供が終わる可能性があることです…。
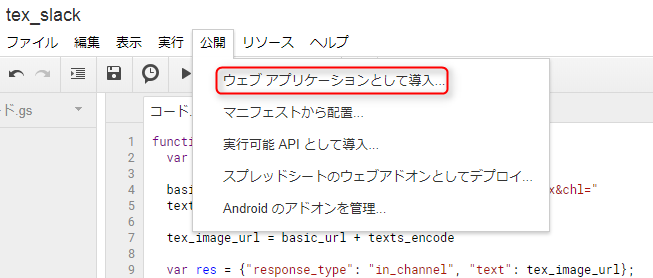
まあ一旦気にしないことにして(提供が終わったらそのとき考えましょう笑)、『公開』>>『ウェブアプリケーションとして導入』をクリックしてください。

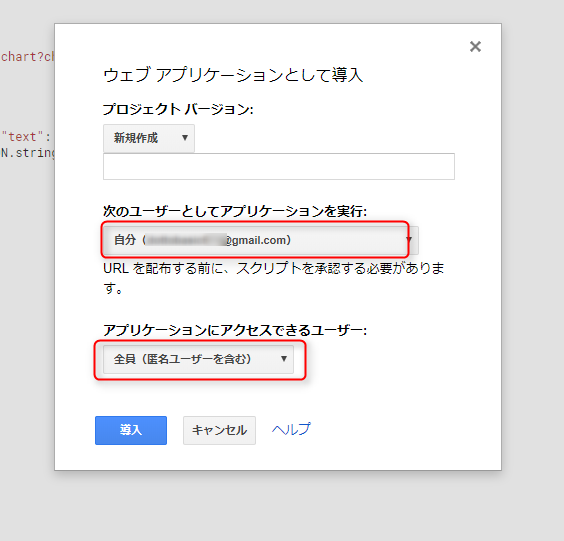
「次のユーザーとしてアプリケーションを実行」の項目では「自分」を選択し、「アプリケーションにアクセスできるユーザー」の項目では「全員(匿名ユーザーを含む)」を選択してください。

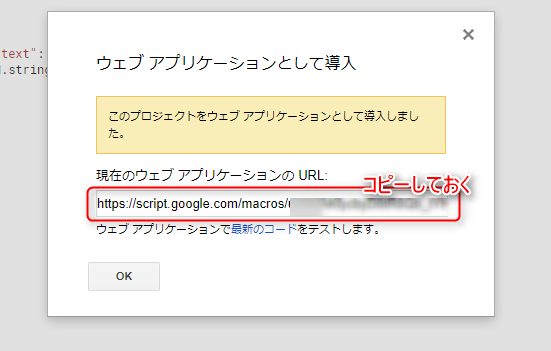
その後「導入」をクリックすると、以下の画面が表示されます。

このウェブアプリケーションのURLという項目をコピーしておきましょう。
はい、以上でGAS側の設定は完了です。次はSlack側の設定を行いましょう。
Slash Commandsの設定
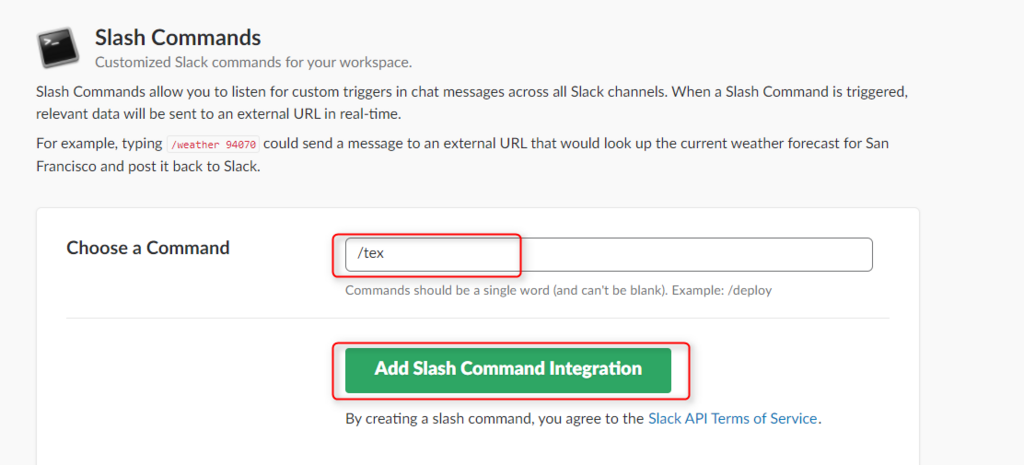
https://slack.com/apps/A0F82E8CA-slash-commands?page=1にアクセスしてください。そしたら、「Add Configuration」をクリックしましょう。

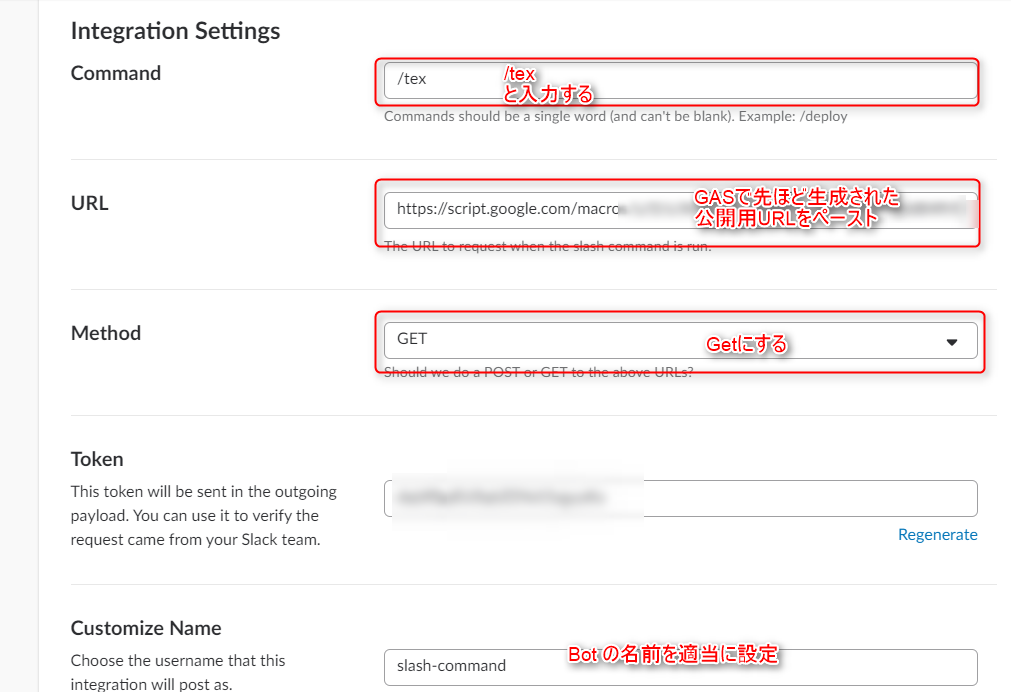
その後、「/tex」と入力して次へ。

先ほどコピーした、ウェブアプリケーションURLを貼り付けてください。

そしたら、下までスクロールして、「Save Integration」をクリック。
これでSlack側の設定も完了です!お疲れ様でした!
コマンドがうまく動くかチェックする。
設定が全て完了したので、テストしてみましょう。どのチャンネルでも動くので、他のユーザーに動作確認を見られたくなければ、新規にPrivate チャンネルを作成して実験するのが良いかもしれません。
「/tex 数式」のように入力すると数秒でレンダリングされた画像が生成されるはずです。

まとめ
今回は、SlackにてTexによる数式を画像生成するBotを作成しました。機械学習エンジニアやデータサイエンティストと呼ばれる職業の方々は、数式を使ってコミュニケーションすることも多いかと思います。
そんな時数式をきちんと表示してくれると、テキストによるコミュニケーションコストが下がり、Slackがより有意義な場になります!
是非今回紹介した内容を参考にして、素敵なSlackライフを送ってくださいませ!!