本記事は、Shiny Advent Calendar 2017の6日目の記事です。
Shiny100本ノックもかれこれ第9回目となりました。体感的には74本は更新しているのですが、まだ9本かと思うとなかなかゾッとします…笑
さて、今回はShinyのデザインをカスタマイズするときに便利な、「shinythemes」というライブラリの紹介をしようと思います。
これを使うことで、簡素なデザインを、簡単に(そこそこ)カッコよく変身することができます。
Shinyって何?ということはまず以下を読んでみてください。
www.randpy.tokyo
事前準備とshinythemesの基礎知識
まだshinythemesを使ったことがないという方はインストールが必要です。Rのコンソールにて、
install.packages("shinythems")と入力してインストールしておきましょう。
shinythemsとは?
shinythemesとは、Shinyを使ううえで便利なCSSを色々用意してくれているライブラリです。shinythemesが提供してくれているCSSテーマには、
- cerulean
- cosmo
- cyborg
- darkly
- flatly
- journal
- lumen
- paper
- readable
- sandstone
- simplex
- slate
- spacelab
- superhero
- united
- yeti
という種類があります。
作りたいShinyアプリケーションのイメージに合ったCSSを読み込むだけで、簡単に良いデザインになります。
themeSelectorメソッドでテーマを確認
前節で「cerulean」や「cosmo」などshinythemesが提供してくれるCSSの種類を確認しましたが、名前だけ見てもそれぞれがどんなCSSなのか分かりません。そこで、themeSelectorメソッドというものを利用してそれぞれのテーマがどんなCSSなのか確認してみましょう。
前回の記事で作ったコードを利用します。
www.randpy.tokyo
server.R側は特に変更が無いので省略します。ui.Rを以下のように変更してください。
ui.R
library(shiny) library(shinythemes) shinyUI( tagList(shinythemes::themeSelector(), ##こちらを追加 navbarPage("tabsetPanel サンプル", tabPanel("ページ1",sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, max = 50, value = 30) ), mainPanel( tabsetPanel(type = "tabs", tabPanel("Plot", plotOutput("distPlot")), tabPanel("Table", tableOutput("table")) ) ) )), tabPanel("ページ2", h2("何か適当なテキスト")), navbarMenu("自己紹介", tabPanel("名前", h2("私の名前はNp-Urです。") ), tabPanel("好きな食べ物",h2("私は寿司が好きです。")) ) ))) #「)」を一つ追加
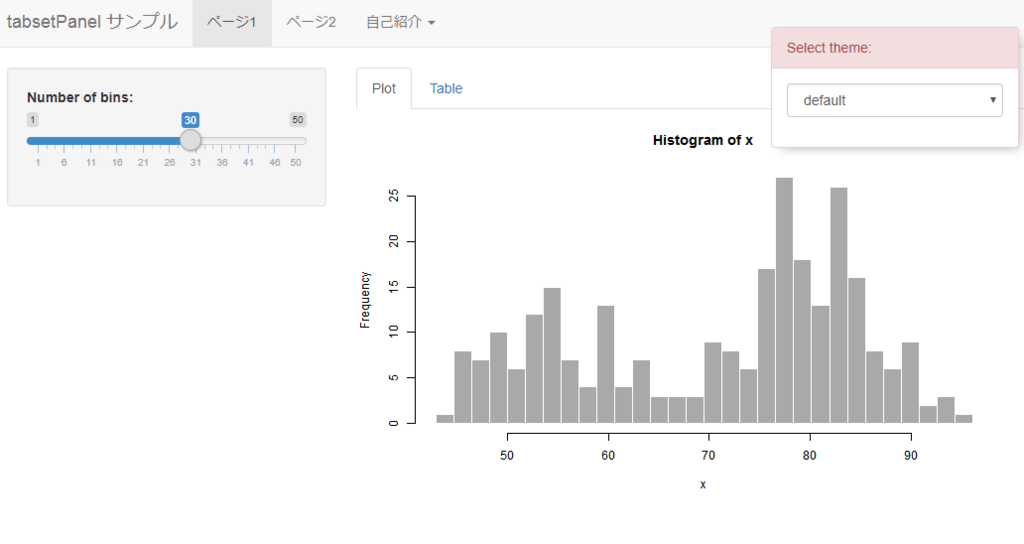
このui.Rを保存してShinyアプリを立ち上げると、以下のような画面になると思います。

右上に「Select theme」というのが表示されているはずです。
アプリを立ち上げたときは「default」テーマが選択されているので、別のテーマを選んでみてください。
例えば「united」というテーマを選ぶと以下のように見た目が変化します。

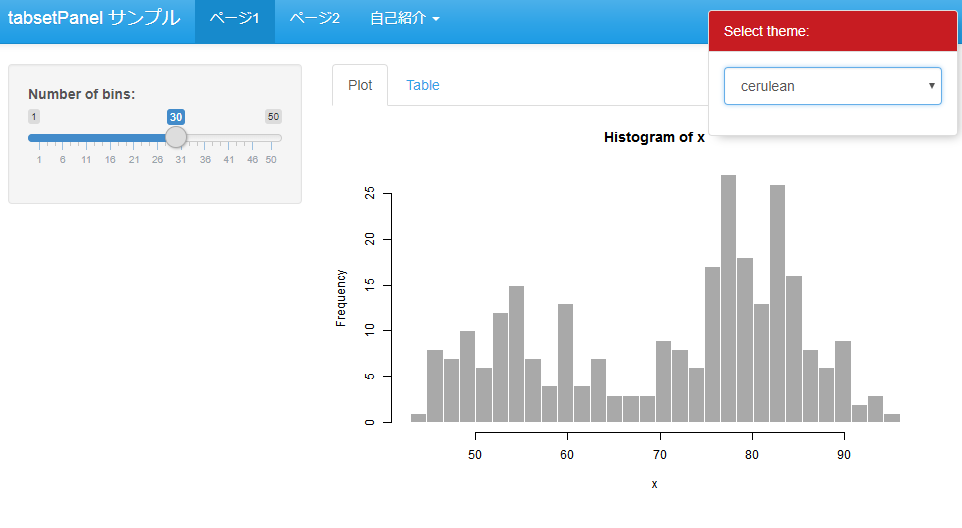
また「cerulean」というテーマを選ぶとこんな風になります。

素のデザインに比べて一気にオシャレ感が増しました!!
色々試してみて、作りたいアプリケーションに合うと思うテーマを選びましょう。
好みのテーマを適用
例えば、このアプリには「cerulean」テーマが合っていそうだからこちらを適用しよう!という場合は、ui.Rを以下のように変更してください。ui.R
library(shiny) library(shinythemes) shinyUI( navbarPage("tabsetPanel サンプル", theme = shinytheme("cerulean"), ##ここを追加 tabPanel("ページ1",sidebarLayout( sidebarPanel( sliderInput("bins", "Number of bins:", min = 1, …
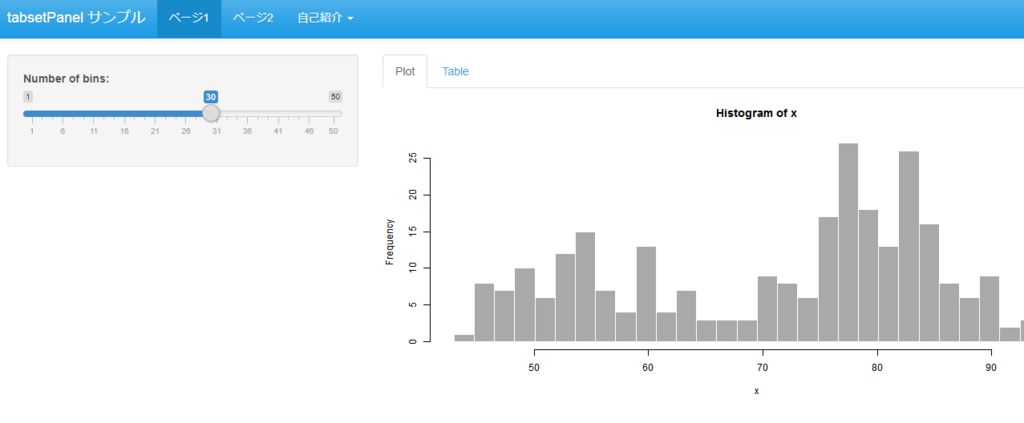
こちらを実行すると、以下のようなアプリが立ち上がります。

ちゃんと「cerulean」テーマが適用されているのが分かります。
ということで、
theme = shinytheme("cerulean"), ##ここを追加
このように1行追加するだけです。
はい、非常に簡単ですね!
まとめ
今回は、作ったShinyアプリケーションの見た目を簡単にカッコよくしてくれる、shinythemesというライブラリの紹介をしました。CSSの扱いに慣れている方は自身で色々書いていくのが良いと思いますが、Rユーザーの多くの方はそこまで馴染みがないのではと思います。
私も基本的なところは理解していても、自分でデザインを作るとなると中々きついです…。
そんなときは、shinythemesに頼りきってしまいましょう!
またshinythemesで基本的なところはデザインしつつ、細かいところだけCSSを書くというのアリですね!!
では、良いShinyライフを!