本記事は、Shiny Advent Calendar 2018の20日目の記事です。
そして、Shiny100本ノックの第39弾です。
前回まで、3記事連続でGoogle PageSpeed Insights API とShinyを連携させて簡単アプリケーション作りをしてみました。
www.randpy.tokyo
www.randpy.tokyo
www.randpy.tokyo
3記事で終了しようかと思いましたが、もう1点だけ補足で書きたかったので番外編としました。
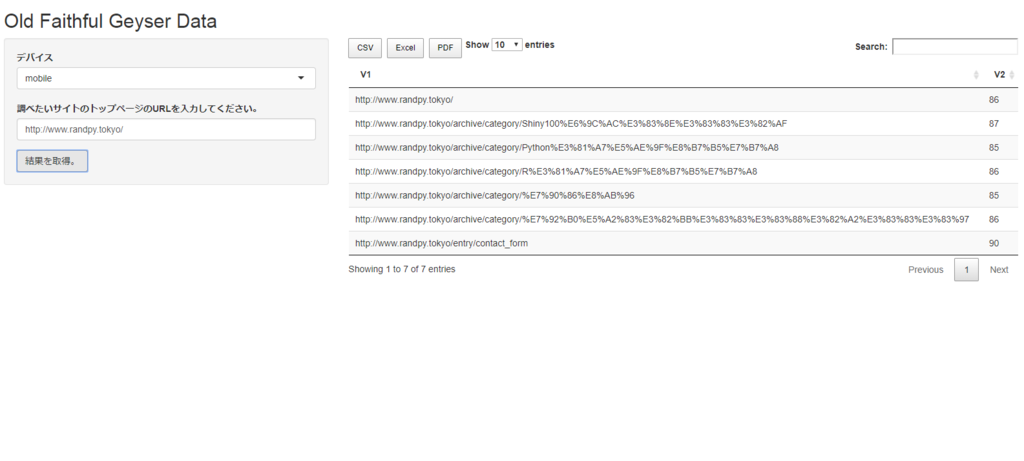
作りたいアプリケーション
割と多い運用イメージとして、あるサイトに含まれる色々なページのページスピードを一気に調査したいということがあるかもしれません。しかし、そのページのリストを作ることが自体が結構面倒だったりします。
そこで今回は、サイトトップページのURLのみ貼って実行すると、トップページから行けるリンク(該当するドメインのみ)すべてを自動で調査してくれるアプリケーションを作成します。

ソースコードの紹介
global.Rのソースコード
library(shiny) library(dplyr) library(httr) library(rvest) pagespeed_key <- "XXXXXXXXXXXXXXXXXXXXX" pagespeed_url <- "https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url="
以下に比べて、rvestというライブラリを追加しているだけです。
www.randpy.tokyo
ui.Rのソースコード
shinyUI(fluidPage(
titlePanel("Old Faithful Geyser Data"),
sidebarLayout(
sidebarPanel(
selectInput("device", "デバイス",
c("mobile", "desktop")),
textInput("urls_text", "調べたいサイトのトップページのURLを入力してください。", value = "http://www.randpy.tokyo/"),
actionButton("get_result", "結果を取得。")
),
mainPanel(
DT::dataTableOutput("result_table")
)
)
))server.Rのソースコード
shinyServer(function(input, output) {
result <- eventReactive(input$get_result, {
included_urls_list <- read_html(input$urls_text) %>% html_nodes(xpath = "//a") %>% html_attr("href")
matched_urls_index <- grep(included_urls_list, pattern = input$urls_text)
matched_urls <- included_urls_list[matched_urls_index] %>% unique()
results <- c()
for (i in 1:(matched_urls %>% length())){
request_url <- paste(pagespeed_url, gsub(" ", "", matched_urls[i]), "&strategy=", input$device, "&key=", pagespeed_key, sep="")
tmpresult <- GET(request_url) %>% content()
results <- rbind(results, cbind(matched_urls[i], tmpresult$ruleGroups$SPEED$score))
}
return(results)
})
output$result_table <- DT::renderDataTable(
result(), extensions = c('Buttons'),
options = list(dom = 'Blfrtip', buttons = c('csv', 'excel', 'pdf'))
)
})変更点は、URLのリストを作成する以下の部分です。
included_urls_list <- read_html(input$urls_text) %>% html_nodes(xpath = "//a") %>% html_attr("href")
matched_urls_index <- grep(included_urls_list, pattern = input$urls_text)
matched_urls <- included_urls_list[matched_urls_index] %>% unique()トップページのURLをrvestのread_html() 関数にかけて、aタグのみ抽出してリストを作ります。外部サイトは除去したいので、grep()関数を使って対象サイトにみ取得しています。
まとめ
今回は、前回まで作ったShinyアプリケーションを元に、ユーザーのニーズを想像して改良してみました。一度作ったアプリケーションを簡単に修正できるのも、RとShinyの強みですね。
もし興味があったら作ってみてください。